介绍ActionScript开发环境Flex Builder
正文:
Webjx核心提示:本文主要介绍ActionScript的开发环境Adobe Flex Builder,最后以大家都非常熟悉的Hello Wrold示例收场.
“砍柴需先磨柴刀”这是长辈们从小就对我们说的话,对于一个从小在贫穷的农村长大的我来说,我决对肯定这句话是对的,大人们上山砍柴前都会先磨柴刀,眼见为识,哈哈!!很明显这就是所谓的“工欲其善,先利其器”的道理。
这个系列我将会以Adobe Flex Builder作为开发环境,和大家一起学习ActionScript3这们技术。本文主要介绍ActionScript的开发环境Adobe Flex Builder,最后以大家都非常熟悉的“Hello Wrold”示例收场。
一、下载/安装Adobe Flex Builder
Adobe Flex Builder软件大家可以去官方或是其他相关提供下载的站点下载,大家都是学软件的,下在软件这步我想就不用多说了吧。
二、启动Flex开发环境
这步也不用多说了,就一个启动软件,呵呵!下面整两张图先看看Flex Builder的开发环境。

下面为Flex开发环境:

用过Eclipse的朋友看到这个开发环境的界面应该很熟悉了,Flex的工作界面和Eclipse的界面非常的相似,在使用上相差也不是很大,熟悉Eclipse的朋友在Flex环境下很快就可以入手ActionScript的开发。
三、创建"Hello Wrold"的Flex项目
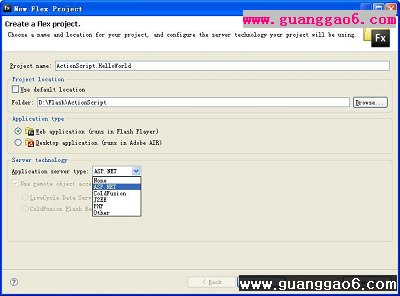
创建项目这个就不用我说也清楚,文件--新建--**,同Microsoft Visual Studio开发环境一样,Flex也是类似步骤创建项目,OK下面我们便来建立一个"Hello World"项目,如下图示:

新建项目中的详细设置这里暂时就不介绍,本系列的前半部分主要是介绍ActionScript的基础,没有涉及到数据的交互和通信相关的知识 点,比如应用服务器这些暂时还用不到,不过需要注意一点,本系列的所有文章我都将会使用Web应用程序的方式来写,所以在建立项目的时候将项目类型设置为 "Web Application(runs in Flash Player)",如上图。
四、开发"Hello World"程序
通过前面的几张图,我想大多数朋友多ActionScript已经有了个大概的认识了,那好下面我们一起来看看在Flex环境下怎么去开发ActionScript程序。
在Flex项目的开发中,有个很重要的文件MXML,他相当于是一个工作舞台(和Flash的场景/舞台有类似效果),所有的用户交互界面都是 基于此文件来开发的,详细我将在后面介绍。在上面我们建立的Flex项目里,就默认创建了一个MXML文件,OK有了这个文件,那我们就基于此基础上来做 "Hello World"程序,在Flex项目开发中,另一重要的技术就是基于组件的开发,这点和.NET里的控件差别不大,本文示例中将用到Button和 TextArea组件,关于组件我也将在后续的文章里详细介绍,这里就先一笔代过。
示例的构思是界面上放置两个按扭,单击一个按扭就将"Hello World"显示在TextArea组件上,另一个按扭则完成清空TextArea控件的值的功能。
如同VS开发环境下一样,如果说WinFrom或是aspx是工作舞台,那么工具箱是干什么的我想大家是非常的清楚。那么在Flex下开发 ActionScript同样如此,MXML则是舞台,组件箱则等同与VS里的工具箱。到这里或许大家已经想到了Flex的开发模式,是不是和VS一样的 拖拽控件到界面上来做交互界面的开发呢?答案是肯定的,其实不管是在Flex还是Flash环境下开发ActionScript都是这种开发模式。先看看 下面这张图示:

通过上图可以很清楚的知道,在舞台上有两个按扭(点我、清空)和一个空白的文本域控件,通过右边的设计器上可以看出,“点我”按扭的id为btnClick,显示内容为:点我,同时还给他的单击事件指定了一个方法:OnClick()。
如上的界面设计便会生成相应的mxml标记,如同ASP.NET下生成HTML一样,我们可以通过“源视图”查看到所生成的MXML代码,我们接下来要写的代码也是嵌入在这些MXML代码中的。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2009/mxml" layout="absolute" borderColor="#3B8BF9"
themeColor="#FAFDFF" backgroundGradientAlphas="[1.0, 1.0]"
backgroundGradientColors="[#4D4DF6, #FFFFFF]"
width="313" cornerRadius="0" height="172">
<mx:Button x="24" y="35" label="点 我" id="btnClick" height="34" width="63" fontSize="14"
click="OnClick()"/>
<mx:TextArea x="125.5" y="24" height="119" id="txt" maxChars="200" fontSize="14"
color="#070108" editable="true"/>
<mx:Button x="24" y="96" label="清 空" id="btnClear" height="34" width="63" fontSize="14"
click="OnClear()"/>
</mx:Application>
要完全实现"Hello World"程序,现在只差最后一步编码了,完成OnClick方法的定义,在Flex项目下开发ActinScript程序本文前面已经给出了很多和 VS下开发.NET程序的相同点,那么写代码是不是也是和VS下的开发模式一样的呢?对的,是完全一样的。下面便是嵌入到MXML中的 ActionScript代码:
<mx:Script>
<![CDATA[
internal function OnClick():void {
txt.text="Hello World!";
}
internal function OnClear():void {
txt.text="";
}
]]>
</mx:Script>
通过<mx:Script></mx:Script>标签来嵌入ActionScript代码到MXML中。MXML最终会生成一个.swf的Flash文件,我们可以直接打开swf文件运行,也可以通过生成的html文件来运行程序。
五、MXML编程模型
MXML是一种基于XML的标记语言,在Flex技术中,MXML用于设计用户界面,实现丰富的 Flex表现层。从作用上说,MXML和HTML的功能是基本一致的,都是设计用户界面,但是MXML提供了较HTML更为丰富的界面组件,并且在开发上 更为结构化,条理更加清晰。MXML的编写同样类似于HTML,它通过标签来定义和描述组件。这点可以从本文前面部分体会到。在MXML的编程模型中,需要注意的主要有三点:
1、<mx:Application></mx:Application>标记
2、<mx:Script></mx:Script>标记
3、用户自定义可视化组件标记
第一点就不用多说了,这是每一个MXML应用必须具备的配置节点,然后便上<mx:Script></mx: Script>标记,我们可以通过<mx:Script></mx:Script>标签来嵌入ActionScript代 码(详见本本前面部分的资料图),除了在里面直接嵌入ActionScript代码外,我们还可以引入外部ActionScript类/接口等文件 (.as),这点和Java的编程模型是一样的,通过Import 类/接口的全限定名d的方式导入相应的接口或是对象。最后便是用户自定义组件了,这个很简单就可以理解,这里就不用多说了,如上面的<mx: Button></mx:Button>便是用户根据实际需要而定义的组件。
如果觉得《介绍ActionScript开发环境Flex Builder》不错,可以推荐给好友哦。


