Flash轻松制作照片上有水纹波动动画
正文:
Webjx核心提示:Flash轻松制作照片上有水纹波动动画.
最终效果:
创建FLASH文档,然后准备一幅美女照片为背景来用,按CTRL+J调整属性。

然后把图片转换为影片剪辑,起名为photo_mc,然后我们设置影片剪辑的位置。确认影片剪辑选中状态下,我们打开对齐面板,然后设置如下。

然后命名实例名

然后为第一帧添加如下动作。
import flash.filters.DisplacementMapFilter;
import flash.display.BitmapData;
import flash.geom.Point;
this.createEmptyMovieClip("waterHold", this.getNextHighestDepth());
waterHold._visible = false;
var numOfRipples:Number = 65;
var speed:Number = 18;
for (var i:Number = 0; i<numOfRipples; i++) {
var ripple:MovieClip = waterHold.attachMovie("wave", "wave"+waterHold.getNextHighestDepth(), waterHold.getNextHighestDepth(), {_x:random(Stage.width), _y:random(Stage.height)});
ripple.gotoAndPlay(random(65));
}
onEnterFrame = function () {
var bm:BitmapData = new BitmapData(waterHold._width+65, waterHold._height+65, true, 0x50000000);
bm.draw(waterHold);
photo_mc.filters = [new DisplacementMapFilter(bm, new Point(0, 0), -1, 1, 1, speed)];
};
然后按CTRL+F8新建立影片剪辑元件。
这里我们制作一个水纹动画。

然后制作一个形状动画,水纹扩散开,首先在第一帧里绘制一个椭圆,调整渐变填充。


在第一帧调整到最小,第75帧调整到最大。然后做形状动画。
并且在第75帧添加如下代码
this._x = random(Stage.width);
this._y = random(Stage.height);
gotoAndPlay(random(10));
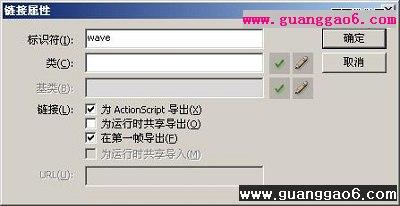
然后设置该影片剪辑的链接属性。

好了这时可以看到效果了。
最终提供给大家源文件:http://www.webjx.com/files/soft/1_090809222110.rar
如果觉得《Flash轻松制作照片上有水纹波动动画》不错,可以推荐给好友哦。- ·上一篇:网页FLASH动画禁止右键菜单的方法(推荐)
- ·下一篇:多层级加载相对路径遇到的问题解决方法
- › FlashAS3.0实例教程:喷泉动画特效
- › Flash教程:片头加载loading的制作方法
- › 将FlashVars写在JS函数中,实现变量更新与后台同步(推荐...
- › Flash教程:制作卡片翻转动态效果
- › Flash CS3仿真艺术设计教程:封套工具的变形
- › Flash CS3仿真艺术设计教程:封套工具的应用
- › Flash教程:AS制作加载外部.swf影片的视频播放器
- › Flash cs3仿真艺术设计1.15:全新的Flash界面
- › Flash技巧:组合技巧制作吸引人的动画0
- › Flash实例教程:飞机阴影跟随飞机飞翔5
- › Flash AS教程:propertydata问题解决
- › Flash动画制作技巧:动物行走动画制作揭秘
- › Flash CS3教程:快速模糊变化文字动画
- › Flash CS3教程:线性渐变模糊运动动画特效
- › Flash AS3运行错误参考文档
- › flash as3制作逼真的火焰字动画



